Browser keeps lots of things in their cache which enables them to load pages faster. As a website owner or developer, we can leverage browser caching for static resources of our website.
Website CSS, javascript, and many images are common across pages. When a visitor goes to the subsequent pages of a website, the browser does not load these cached resources again from the server.

Leverage Browser Caching in WordPress
We need to Leverage Browser Caching for Images, CSS, and JS on a website to increase browsing speed, and to achieve that in WordPress we mostly use a plugin. A plugin can create extra overhead in terms of keeping it updated and additional maintenance for a webmaster.
Caching can be achieved easily with the use of .htaccess file in WordPress. Add the below code in .htaccess file and upload it on the root of your WordPress Installation. We are good to go without the use of a plugin for this.
Steps To Leverage Browser Caching in WordPress with .htaccess
Find .htaccess File in Website Root Directory and add the below code at the end of your file –
## EXPIRES CACHING ## ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType text/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 2 days" ## EXPIRES CACHING ##
This code will specify the expiry time for each type of resource on your site and you can adjust the time period according to your own requirements. This way you can control how you want to leverage browser caching for your resources.
Now the browser will remember these resources and will not load them again for subsequent page requests. Repeat visitors to the website will get a much better and faster loading experience.
Code For Minify HTML, Javascript and CSS in WordPress without Plugin.
Find functions.php File in Website theme Directory and add below code in your file –
<!--?php class WP_HTML_Compression { // Settings protected $compress_css = true; protected $compress_js = true; protected $info_comment = true; protected $remove_comments = true; // Variables protected $html; public function __construct($html) { if (!empty($html)) { $this->parseHTML($html);
}
}
public function __toString()
{
return $this->html;
}
protected function bottomComment($raw, $compressed)
{
$raw = strlen($raw);
$compressed = strlen($compressed);
$savings = ($raw-$compressed) / $raw * 100;
$savings = round($savings, 2);
return '<!--HTML compressed, size saved '.$savings.'%. From '.$raw.' bytes, now '.$compressed.' bytes-->';
}
protected function minifyHTML($html)
{
$pattern = '/<(?<script>script).*?<\/script\s*>|<(?<br ?-->
Website speed is an important factor related to the success of your online business. The good speed of your website can lead to more conversion & decreased bounce rate.
Decreased bounce rate sends positive signals to search engines which further helps in improving SERP for your website. These days search engines also prefer website loading faster and it’s one of the ranking factor search engines like google consider while ranking a website.
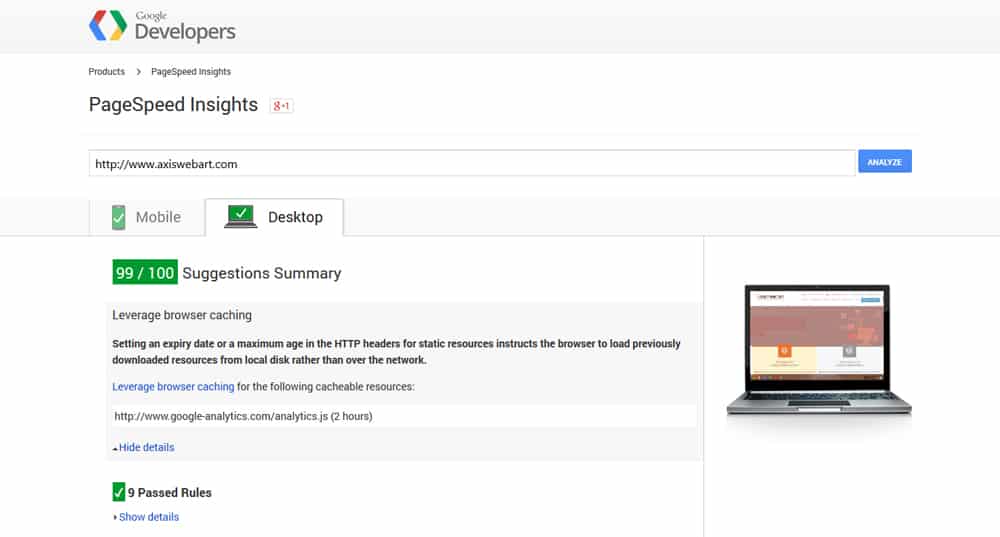
Check out your website in the google page speed testing tool or any other similar tools and work on all the pointer given there. In case you need help with your website speed optimization, get in touch with us and or check out the details of our web design services to understand how we can work together.



5 comments on “Leverage Browser Caching for Images, CSS and JS in WordPress via .htaccess File”
Hi,
When I put the above code into my site’s functions.php I got white screen of death.
Code is not working 🙁
don’t put it in the functions.php then, rather try .htacces as mentioned in the article
https://uploads.disquscdn.com/images/11730ad28bada1fbc25f860ed0e0202b276e726920b690cf95d6246f1fd86b14.png lse
Real page speed of your website
It not work for me i have put above code in .htacesss file but my page speed not up
Comments are closed.