Optimizing Magento Performance – Magento is the champion open source platform when it comes to E-commerce stores and is globally accepted by store owners and web developers. The reason of its popularity is the wide range of features offered and the flexibility and robustness its gives to developers to easily customize it for any kind of custom requirements.
Despite its popularity, Magento is a heavy CMS and can slow down your store if not configured properly. These settings are not quite obvious and many times missed by even experienced developers during the Magento development process.
There are several ways for optimizing Magento performance that starts from Magento admin configuration and hosting/server-related configurations.
7 Ways to Speed Up Your Optimizing Magento Performance
Optimizing Magento Performance Administrative Settings For Speed
These are relatively simple settings but can create good impacts on the performance of a Magen-to-store. All these settings can be applied from Magento admin itself –
Enable flat catalog –
By default, Magento uses the EAV model to store and retrieve customer and product details. EAV model makes the Magento system more flexible but creates a big impact on performance due to longer database queries. Magento gives an option to overcome this issue. Enabling a flat catalog will merge all product and category attributes and will create one single table per store.
Here are the steps to enable this –
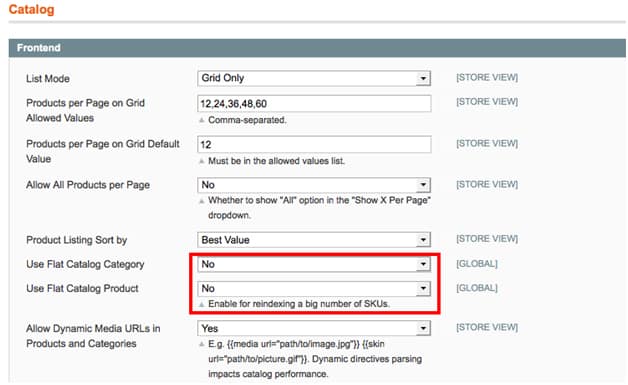
Go to System > Configuration > Catalog from left menu
Under Frontend, change Use Flat Catalog Category and Use Flat Catalog Product to YES.

Merge CSS and JS files
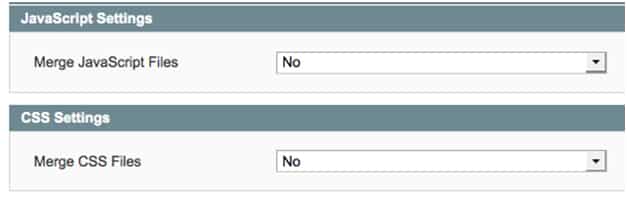
Magento frontend by default loads many js and CSS files. This results in a big number of server request and slowing down magneto’s overall performance. Magento has an inbuilt option to merge all these CSS and js files into one. For applying these configuration go to System > Con-figuration > Developers and under javascript Settings, change Merge Javascript Files to YES and under CSS settings change Merge CSS Files to Yes.

Enable Cache
Enable cache from magento admin. Go to System > Cache Management from admin and enable all types of cache. Alternatively you can you some other caching mechanism like mem-cache, varnish or radish cache
Other important performance optimization steps
Tweak .htaccess
Magento comes with .htacess file having several sections related to speed optimization. These lines are commented out and needs to be enabled to avail benefits of it –
Enable output compression –
Apache’s mod_deflate module allows you to sent compressed output to the browsers reducing size of file requested. To enable it, simply remove comment in front of the appropriate lines to have it looks like the below:
############################################ ## ## enable apache served files compression ## http://developer.yahoo.com/performance/rules.html#gzip # Insert filter on all content SetOutputFilter DEFLATE # Insert filter on selected content types only AddOutputFilterByType DEFLATE text/html text/plain text/xml text/css text/javascript application/javascript # Netscape 4.x has some problems… BrowserMatch ^Mozilla/4 gzip-only-text/html # Netscape 4.06-4.08 have some more problems BrowserMatch ^Mozilla/4\.0[678] no-gzip # MSIE masquerades as Netscape, but it is fine BrowserMatch \bMSIE !no-gzip !gzip-only-text/html # Don't compress images SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png)$ no-gzip dont-vary # Make sure proxies don't deliver the wrong content Header append Vary User-Agent env=!dont-vary
Enable expires headers
Browser relies on Expire header directive to determine how long to keep a cached ver-sion of a website component like image, javascript file, css files. to activate this features change your .htaccess file as below - ############################################ ## Add default Expires header ## http://developer.yahoo.com/performance/rules.html#expires ExpiresActive On ExpiresDefault "access plus 1 year”